 每种浏览器几乎都有第三方的去广告插件,Chrome也不例外。在Chrome的插件库中有多种去广告插件,大同小异,个人比较喜欢AdThwart(下载AdThwart (606))。这些插件的工作原理与一些不依赖浏览器的反广告软件不同,他们不是使用关键词屏蔽,而是在解析网页时加载一段代码,按照css选择器的方式来阻止黑名单中相应元素的显示(即display:none)。这样的好处在于,其一可以直接将广告所在的块级元素整个不予显示,避免广告去除后留下不和谐的空白;其二通过css选择器过滤,精确有效。
每种浏览器几乎都有第三方的去广告插件,Chrome也不例外。在Chrome的插件库中有多种去广告插件,大同小异,个人比较喜欢AdThwart(下载AdThwart (606))。这些插件的工作原理与一些不依赖浏览器的反广告软件不同,他们不是使用关键词屏蔽,而是在解析网页时加载一段代码,按照css选择器的方式来阻止黑名单中相应元素的显示(即display:none)。这样的好处在于,其一可以直接将广告所在的块级元素整个不予显示,避免广告去除后留下不和谐的空白;其二通过css选择器过滤,精确有效。
但是如果你只用这些插件中推荐的过滤列表,那么去广告的效果可能并不是特别的好。好在这些插件都提供自己添加过滤器的功能。其实只要灵活应用这些过滤器,滤过的不仅仅只是广告哦!在Chrome的插件库中有一个叫’Better Gmail’的的插件,它的主要功能就是去除Gmail中的广告和一些不需要的元素,比如:聊天边栏、邀请信边栏等。其实这些都可以通过去广告插件来实现。以下就是我用于Gmail的过滤器。
—————gmail——————
mail.google.com##div.nH.mq
mail.google.com##div[style*="width: 225px;"]
mail.google.com##div.nH.pp+div.nH.pp.ps
mail.google.com##div.nH.pp.ps+div.nH.pp.ps
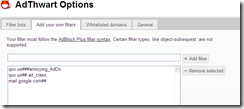
 使用方法:前两条是去广告的,第三条是去邀请信边栏,第四条是去聊天边栏。将需要的过滤器代码复制粘贴到”Add your own filters”中即可实现相应的功能。再回到Gmail看看是不是清爽了很多。
使用方法:前两条是去广告的,第三条是去邀请信边栏,第四条是去聊天边栏。将需要的过滤器代码复制粘贴到”Add your own filters”中即可实现相应的功能。再回到Gmail看看是不是清爽了很多。
下面以第一条过滤规则为例,简单的说一下创建过滤器的方法。
mail.google.com##div.nH.mq
每条过滤规则分两部分,第一部分是对应的网址”mail.google.com”;第二部分就是css选择器了。二者之间由”##”分割。
对于网址没什么好说的,关键是在于css选择器。’div.nH.mq’的意思就是具有ClassName为’nh mq’的div块级元素。Chrome可以支持到css3中的选择器,如果你学过一些css的话就会很容易上手。表格中的是一些常用到的选择器方法。
*
任何元素
E#myid
id名为’myid’的E元素(div、span等)
E.myclass
class名为’myclass’的E元素
E[foo]
具有’foo’属性的E元素
E[foo*="bar"]
‘foo’属性中包含’bar’字段的E元素
E + F
紧跟随在E元素后的F元素
对于一般的网站用id名和class名就能搞定了,gmail比较变态,很多都是相同的ClassName,有的甚至没有别的属性,最后两条过滤规则中用到了’E+F’的选择方法才得以区分。
更多的选择器方式请看W3C CSS specification。
*****************************************
俺自己添加的:
吼吼,爽!

没有评论:
发表评论