我们依然拿旧版对比一下。Ext 3里面要编辑Grid单元格,就必须制定EditorGrid类。通过继承方式可能不太灵活,于是Ext 4就否决了继承的方式,而是采用“插件化”的方式。通过Ext JS4的Editing插件可以自由绑定到任意的Grid的实例,对于全体任何类型的Grid均可使用。于是乎,此举又为提高“灵活性(flexibility)”添泼了一抹浓彩。此外,对于Ext 3中很受大家所欢迎的一款扩展:RowEditor,在这次发布我们也将RowEditor正式加入的Ext 4包中去,成为标准类库的一员。(引自官方说明)
4系的编辑模式和3系完全不同,彻底抛弃EditorGrid类,改为使用插件支持编辑。今天,使用direct技术说明grid是如何与后台进行数据联系的。并举了几个实际中经常应用的例子:下拉框编辑、下拉框树形选择,并介绍了几种主从表编辑模式,说明各模式优缺点以供选择。
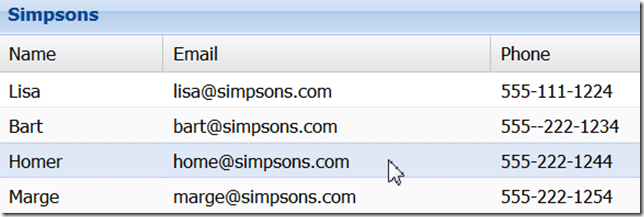
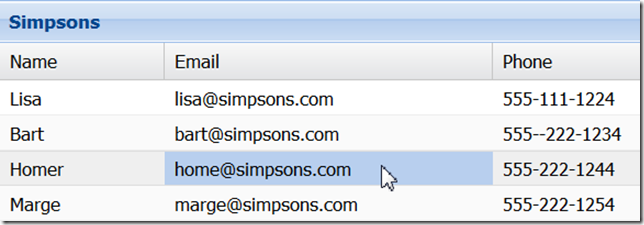
一、预备知识:grid的选择模式grid有两种编辑模式:行编辑和单元格编辑,相应的有两种选择模式与其配合:行选择和单元格选择。默认是行选择,可以通过selType: 'cellmodel'改变。效果区别如下:
行选择
列选择
二、编辑模式的设置
两种编辑模式通过实例化Ext.grid.plugin.CellEditing或者Ext.grid.plugin.RowEditing进行设定,注意要与相应的选择模式配合。每个列使用的编辑方法通过field参数指定。field为Ext.form.field.Field的实例,使用xtype设定类别,可以为text、number、combobox等等,具体设置参考各类的api。不设定field则该列不能修改。
Ext.grid.plugin.CellEditing通常只设置clicksToEdit一个属性,1为单击开启修改模式,2为双击。Ext.grid.plugin.RowEditing多一个autoCancel设置,为true的话点击其他行就会自动取消上一个行的编辑并丢弃结果,默认为true,我经常设置为false让用户自己点,不会点错了丢数据。
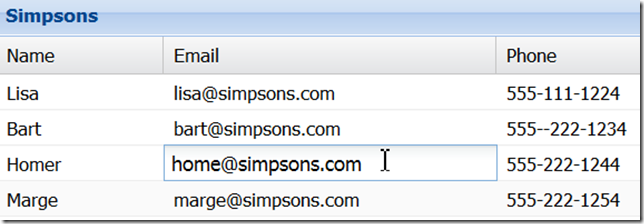
1、单元格编辑
Ext.create( ' Ext.grid.Panel ' , { title: ' Simpsons ' , store: new simpsonsStore(), columns: [ {header: ' Name ' , dataIndex: ' name ' , field: ' textfield ' }, {header: ' Email ' , dataIndex: ' email ' , flex: 1 , field:{ xtype: ' textfield ' , allowBlank: false } }, {header: ' Phone ' , dataIndex: ' phone ' } ], selType: ' cellmodel ' , plugins: [ Ext.create( ' Ext.grid.plugin.CellEditing ' , { clicksToEdit: 1 }) ], height: 200 , width: 400 , renderTo: Ext.getBody()});2、行编辑
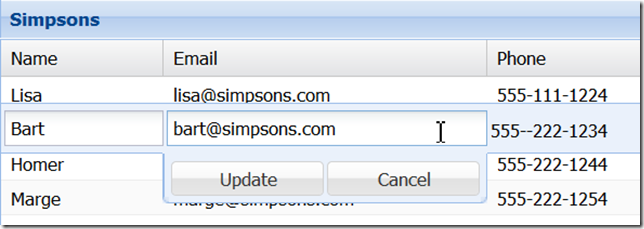
Ext.create( ' Ext.grid.Panel ' , { title: ' Simpsons ' , store: new simpsonsStore(), columns: [ {header: ' Name ' , dataIndex: ' name ' , field: ' textfield ' }, {header: ' Email ' , dataIndex: ' email ' , flex: 1 , field:{ xtype: ' textfield ' , allowBlank: false } }, {header: ' Phone ' , dataIndex: ' phone ' } ], plugins: [ Ext.create( ' Ext.grid.plugin.RowEditing ' , { clicksToEdit: 1 }) ], height: 200 , width: 400 , renderTo: Ext.getBody()});遇到一点问题,起床后再写下grid与后台的交互,写了有点慢,见谅。




没有评论:
发表评论